Breadcrumb là gì? Có mấy loại breadcrumb trong thiết kế website chuyên nghiệp? Chúng ta cùng tìm hiểu qua bài viết dưới đây nhé.
Xem thêm: 3 yếu tố quan trọng nhất khi SEO website
1. Khái niệm:
Chắc hẳn các bạn khi lướt web đều đã gặp qua những thanh điều hướng như thế này:
Chúng được gọi là breadcrumb.
Ở Việt Nam có lẽ các bạn chưa biết, nhưng đối với các nước phương Tây, câu chuyện của “Hansel and Gretel” đã rất phổ biến. Trong câu chuyện đó, 2 anh em Hansel và Gretel đã dùng những mẩu bánh mì vụn để đánh dấu con đường trở về nhà, thế nhưng không có tác dụng vì bị chim trong rừng ăn hết. Tuy nhiên, trong thiết kế website chuyên nghiệp, chúng lại rất có tác dụng. Đây chính là ý tưởng ban đầu khi thuật ngữ breadcrumb ra đời, chúng được sử dụng lần đầu tiên bởi các SEOer và các nhà thiết kế website phương tây.
Breadcrumbs (breadcrumb trail) là tập hợp những đường link phân cấp để khi nhìn vào bạn có thể biết được mình đang ở đâu trong website, từ đó thuận lợi di chuyển đến các trang web hoặc chuyên mục khác.
2. Phân loại Breadcrumb:
Trong các website thương mại điện tử lớn, bạn sẽ dễ dàng thấy được 3 loại breadcrumb sau: Location – Attribute – Path
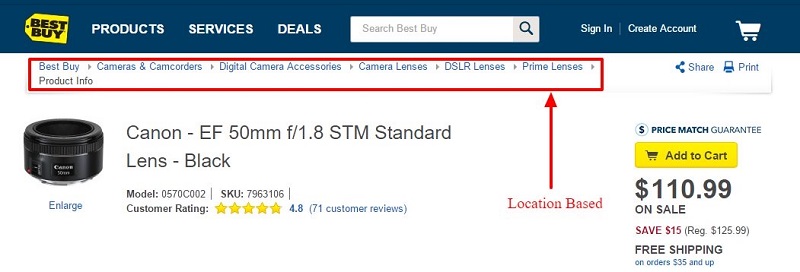
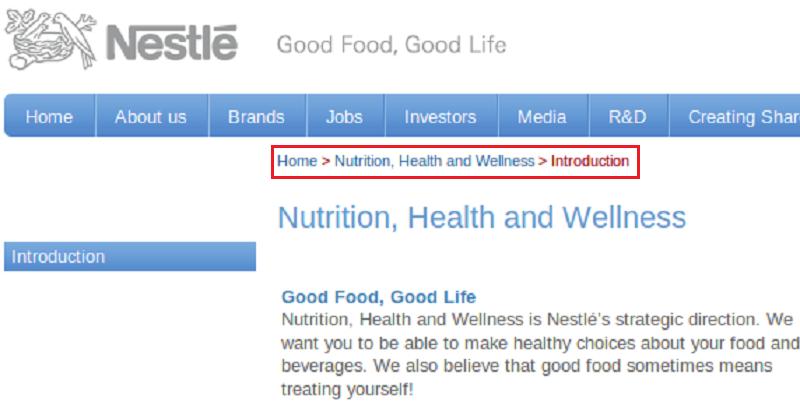
2.1. Breadcrumb theo vị trí (Location Breadcrumb)
Đây là loại Breadcrumb được sử dụng phổ biến nhất hiện nay, dùng để hiển thị cho người đọc biết họ đang ở đâu trên website.
Loại breadcrumb này thường được sử dụng cho những cấu trúc website lớn hơn 2 tầng. Mức đầu tiên luôn luôn là trang chủ, và kết thúc ở trang hiện tại.
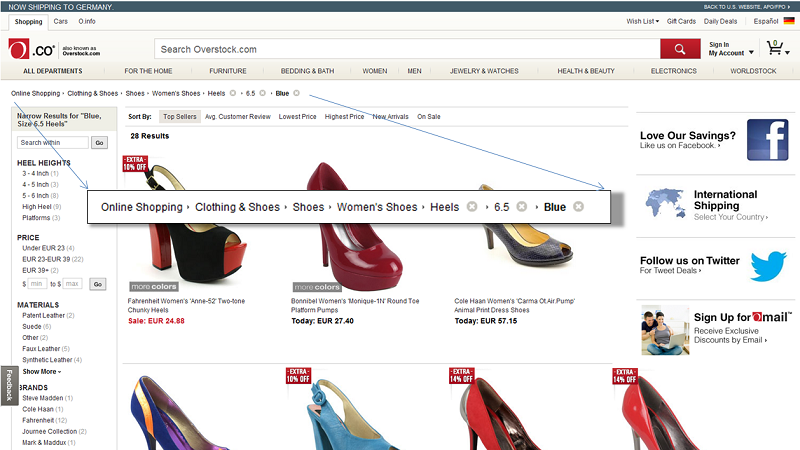
2.2. Breadcrumb theo thuộc tính (Attribute Breadcrumb)
Loại Breadcrumb này đặc biệt được sử dụng nhiều trong các website bán hàng vì nó thể hiện thuộc tính của một trang web trong website. Tính chất mô tả của nó có thể khiến cho người dùng tìm thấy mặt hàng mình cần dễ dàng hơn.
Tuy nhiên, vì nhiều mặt hàng cùng có một loại thuộc tính (nội dung trùng lặp) nên loại breadcrumb này có thể gây khó khăn cho việc các công cụ tìm kiếm lập chỉ mục cho website.
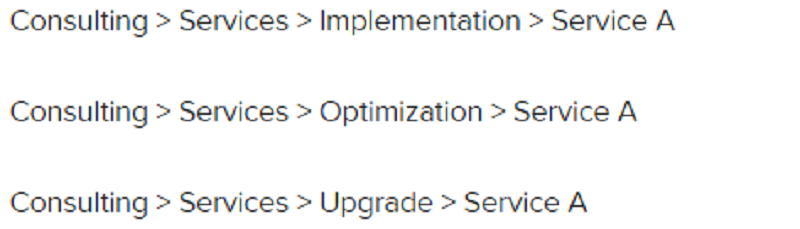
2.3. Breadcrumb theo đường dẫn (Path Breadcrumb)
Đây là loại Breadcrumb hiển thị cho người dùng các đường dẫn mà người dùng đã đi, thực chất nó chỉ như lịch sử truy cập hoặc có thể nói là nút “Back”.
Hiện nay nó rất ít được sử dụng và cũng được các chuyên gia thiết kế website chuyên nghiệp khuyến cáo không nên sử dụng vì không hữu ích, thậm chí có thể gây nhầm lẫn cho người đọc.