Keyweb.vn xin kính chào quý khách!
Như đã nêu ở tiêu đề bài viết này Keyweb sẽ hướng dẫn quý khách chỉnh sửa hoặc thêm một Slider mới theo ý mình bằng Smart Slider 3.
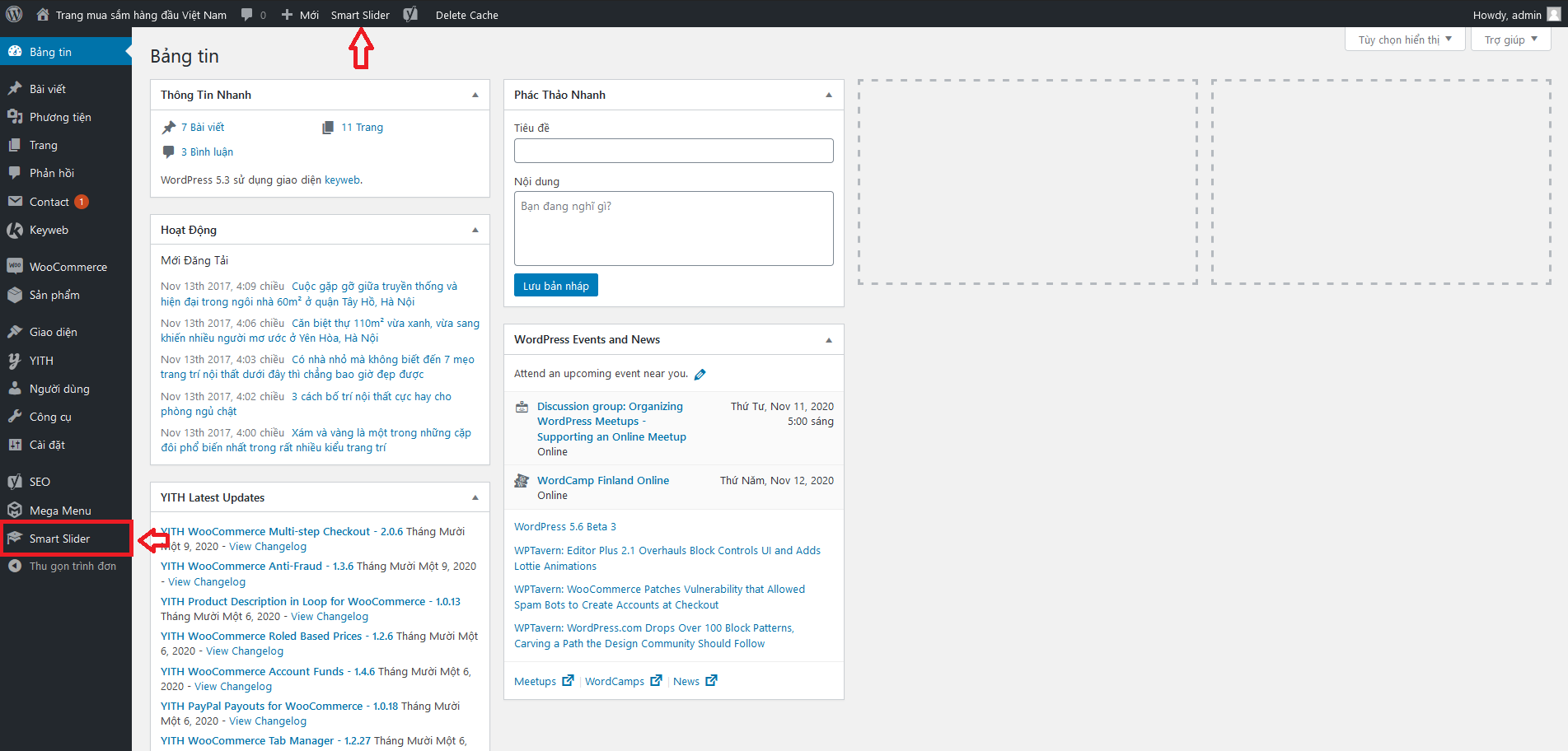
Bước 1: Đăng nhập vào trang quản trị và truy cập vào Smart Slider
Bước 2: Tại giao diện chính của Smart Slider quý khách có thể chọn tạo mới một slider của riêng mình hoặc chỉnh sửa lại slider hiện có.
Ở bước này Keyweb khuyên quý khách nếu chưa có kinh nghiệm thì có thể sử dụng slider có sẵn mà các bạn kỹ thuật đã làm trước đó chỉ chỉnh sửa lại hình ảnh, nội dung trên slider cho phù hợp với lĩnh vực của mình.
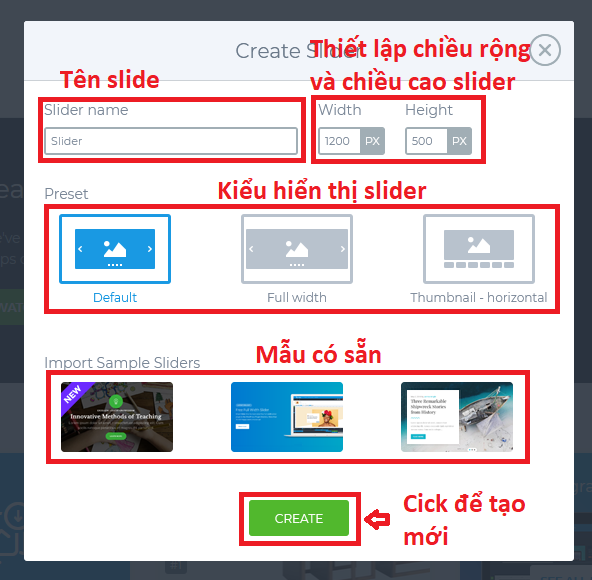
Bước 3:Tạo một slider mới
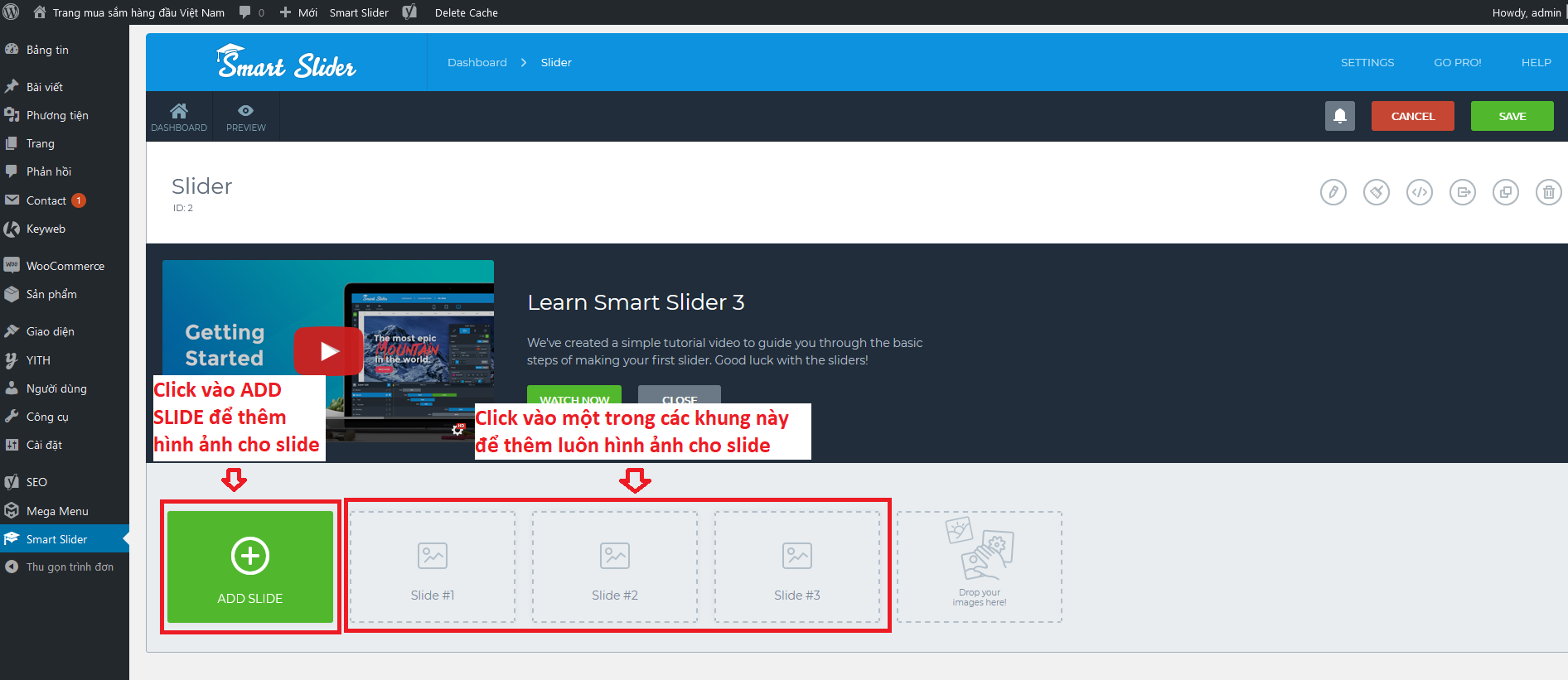
Sau khi tạo mới giao diện sẽ hiển thị như sau
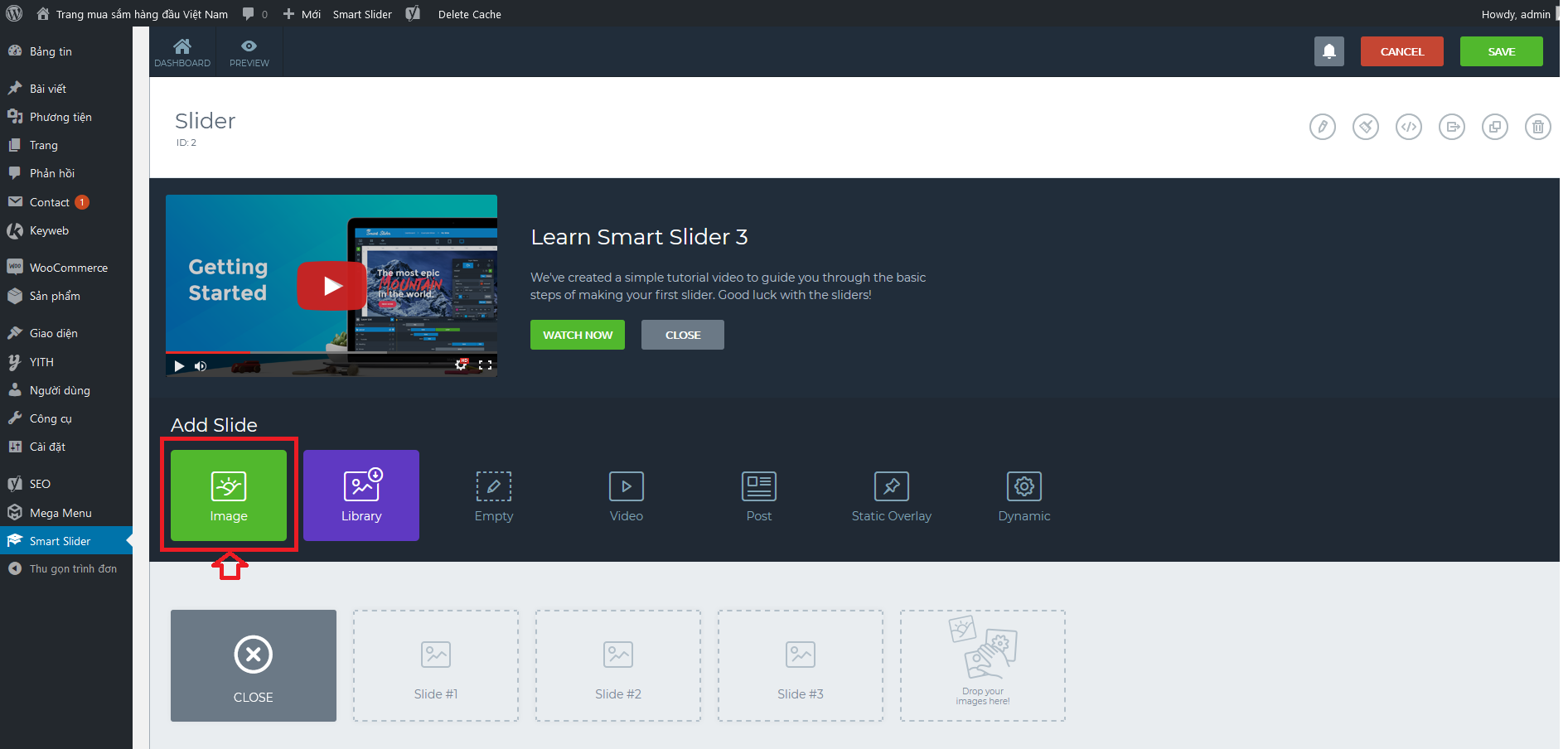
Khi click vào ADD SLIDE tiếp tục chọn Image sau đó chọn một hình ảnh trên thư viện hoặc upload hình ảnh lên (chú ý chọn hình ảnh có kích thước phù hợp, với chiều rộng và chiều cao được thiết lập ở trên). Khi muốn thêm hình ảnh khác nữa vào slide quý khách tiếp tục chọn Image và chọn hình ảnh tiếp theo.
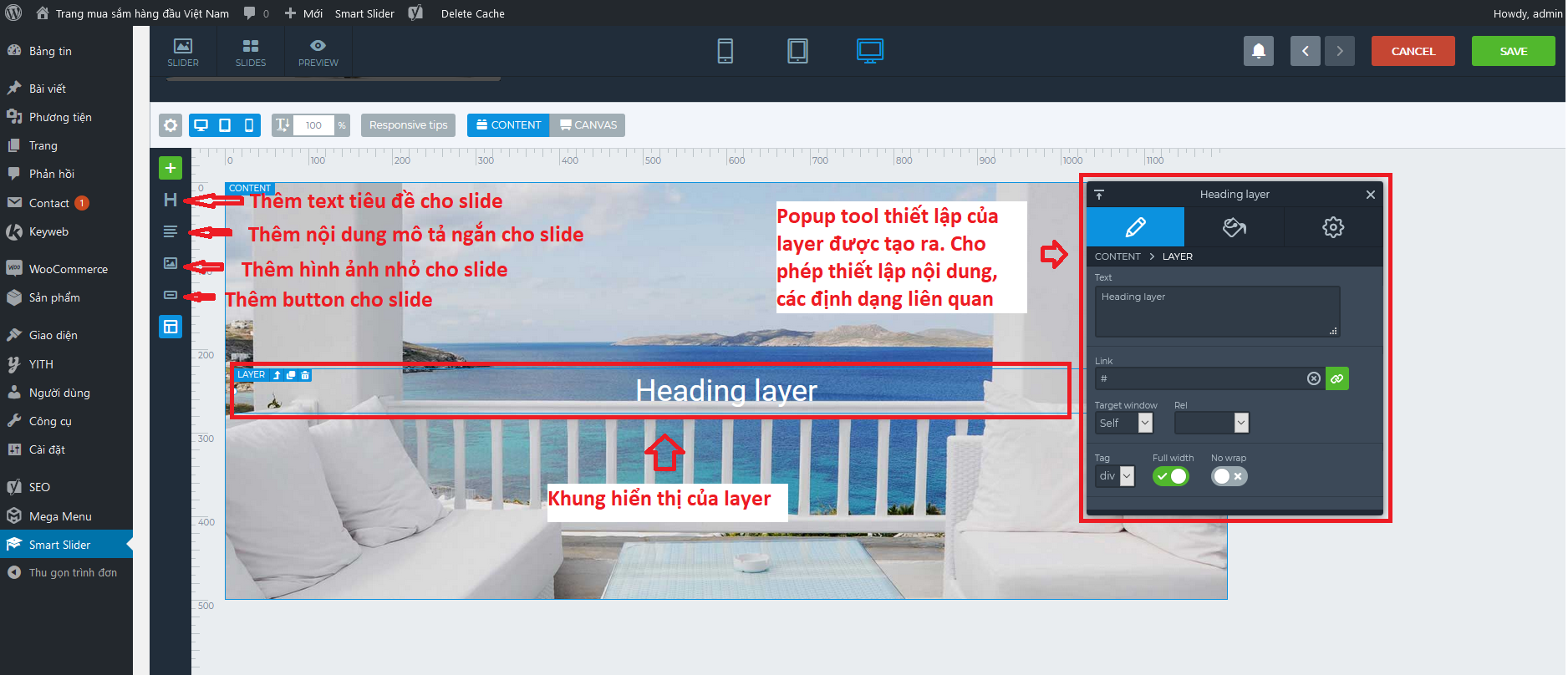
Khi muốn thêm tiêu đề, nội dung mô tả ngắn cho slide quý khách có thể làm như sau:
Khi đã thêm đủ thông tin nhấn SAVE để lưu thông tin.
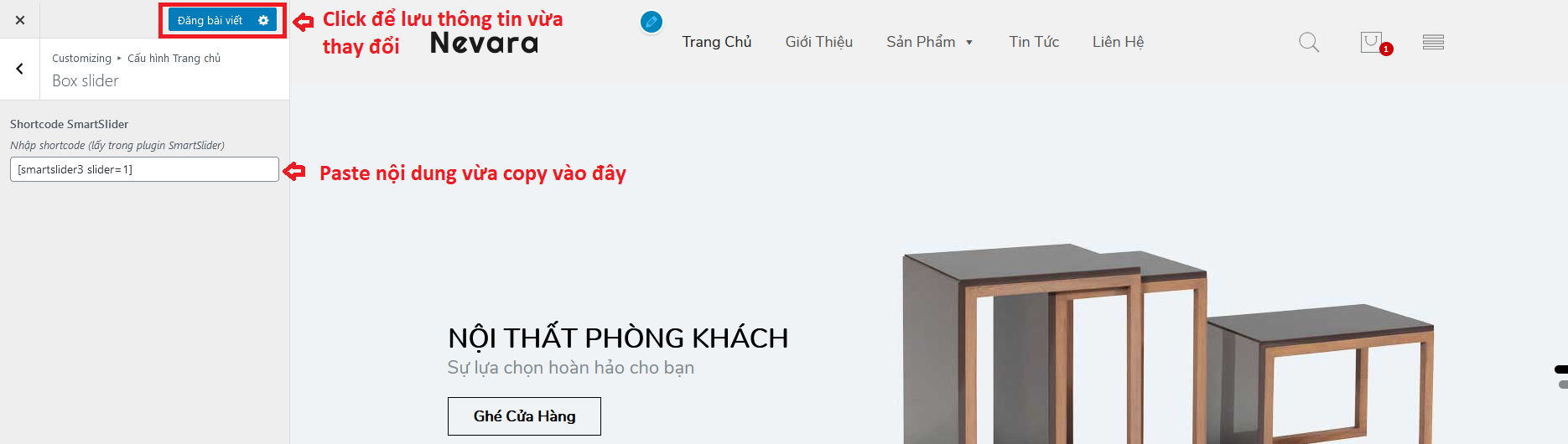
Để slider vừa tạo được hiển thị ra vị trí slider ở trang chủ quý khách quay trở lại giao diện chính của Smart Slider -> PUBLISH, copy nội dung Shortcode
Vào mục Giao diện -> Sửa giao diện -> Trang chủ -> Box slider và paste Shortcode vừa copy được vào ô nhập sau đó nhấn Đăng để hoàn thành thay đổi.
Trường hợp quý khách chọn chỉnh sửa slider sẵn có thì bỏ qua bước lấy shortcode này chỉ cần sửa thông tin slide và lưu lại hệ thống sẽ tự cập nhật slider hiển thị ngoài trang chủ.
Quý khách có thể tham khảo video Learn Smart Slider 3 trong phần chỉnh sửa slide để biết thêm nhiều thông tin thú vị. Keyweb sẽ cố gắng cập nhật video hướng dẫn chi tiết sớm nhất để quý khách tham khảo.